Set Brush Stroke Color dynamically with JavaScript, CSS or PHP
- Status: Closed
- Hadiah: $35
- Entri Diterima: 3
- Pemenang: postvignesh
Deskripsi Kontes
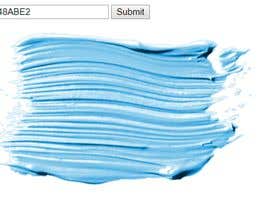
I need a piece of code that will change the color of the paintbrush stroke dynamically by providing the color in hex or RGB format.
The texture of the stroke should be preserved. Please see the attachments for the examples of the expected results. The file stroke-original.png must be used for the stroke.
I don't need any kind of user interface as long as I can set the color value programmatically.
The code can be written in either HTML/Javascript/CSS for client-side or PHP if you want to have it done on the server-side. Keep in mind that cross-browser compatibility is a must!
Please free to contact me with any questions.
Thanks
Keahlian yang Disarankan
Umpan balik Pemberi kerja
“Fast and effective!”
![]() ashevillemnt, United States.
ashevillemnt, United States.
Entri teratas dari kontes ini
-
postvignesh India
-
ivanbkovacevic Serbia
-
ivanbkovacevic Serbia
Papan Klarifikasi Publik
Bagaimana untuk memulai sebuah kontes
-

Buat Kontes Anda Cepat dan mudah
-

Dapatkan Jutaan Entri Dari seluruh dunia
-

Pilih entri terbaik Unggah file - Mudah!